ブログには、「お問い合わせページ」を設置することができます。
お問い合わせページがあると、企業から「記事作成」「広告掲載」など案件をもらいやすくなります。
ブログを作ったらお問い合わせは設置しておくのがおすすめです。
ブログにお問い合わせを設置する方法
ブログにお問い合わせページを作成する方法は、結構シンプルです。
「Contact Form 7」というプラグインを導入すれば、分かりやすく作れます。
手順はこんな感じで、10分ほどでできますよ!
- Contact Form 7をインストールする
- お問い合わせの設定を作る
- 固定ページでお問い合わせページを作る
Contact Form 7をインストールする
まずはContact Form7のプラグインをインストールします。
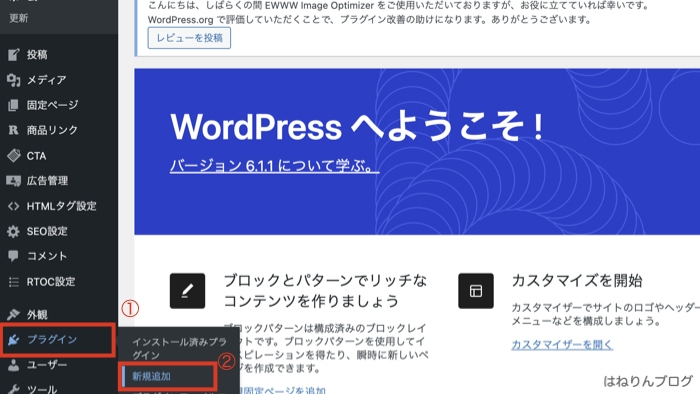
WordPressの管理画面を開いて、「プラグイン」→「新規追加」をクリックします。

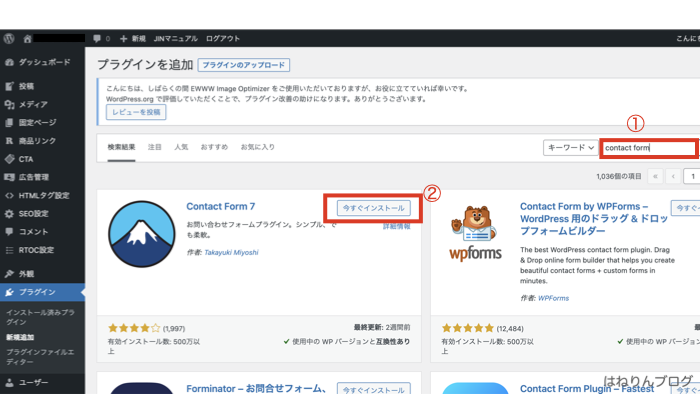
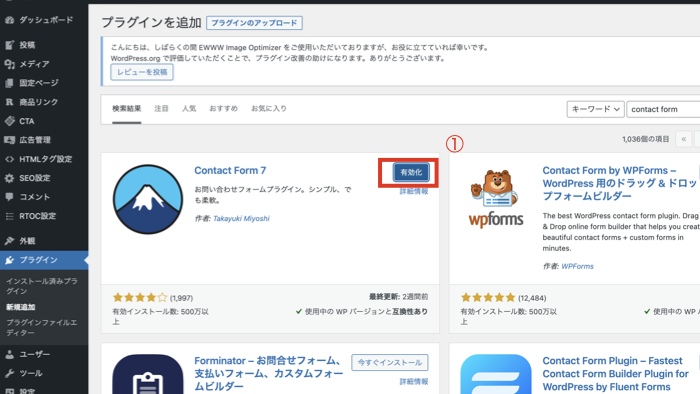
続いて、右上の検索窓に「contact form」と入力しましょう。
Contact Form 7が検索結果に出てきます。
「今すぐインストール」でインストールします。

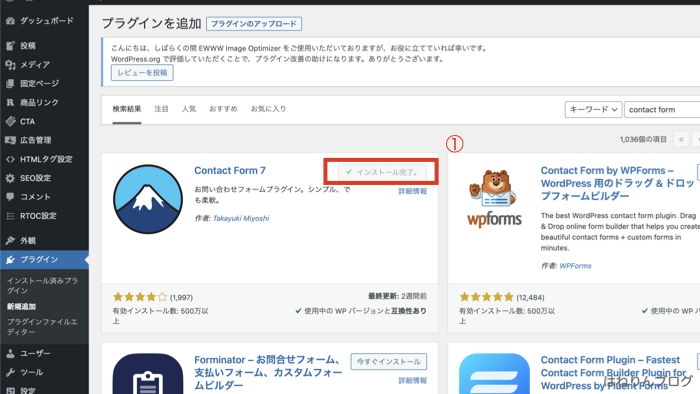
これでインストールが始まります。
「インストール完了」になったのを確認しましょう。

プラグインは有効化しておきます。

これでプラグインのインストールが完了です。
続いて、お問い合わせに表示する項目の設定をしていきましょう。
お問い合わせの設定を作る
Contact Form 7のプラグインがインストールできたので、お問い合わせを設定していきます。
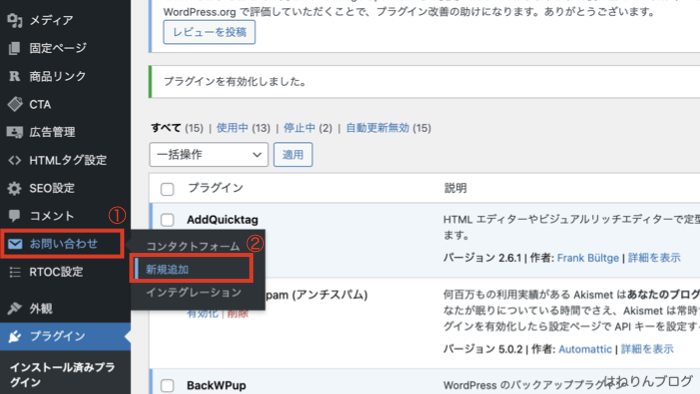
まずは、WordPressの左側のバーにある「お問い合わせ」→「新規追加」をクリックします。

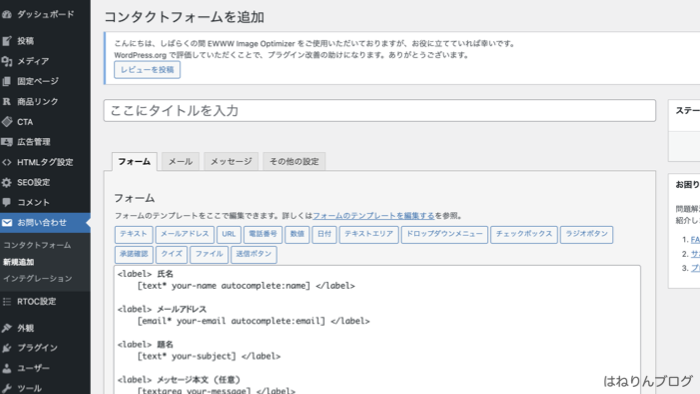
新規追加をクリックすると、お問い合わせに表示する項目の画面になります。

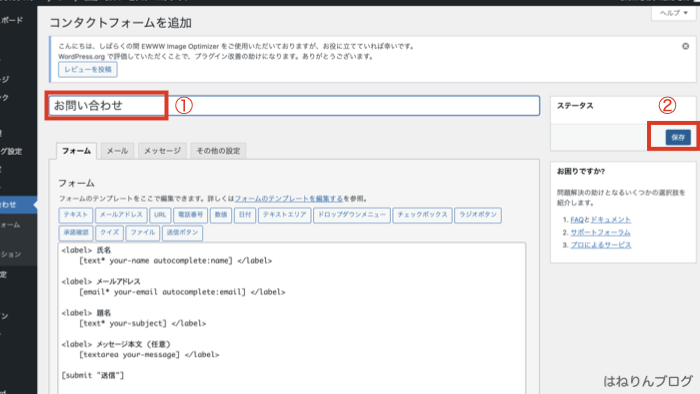
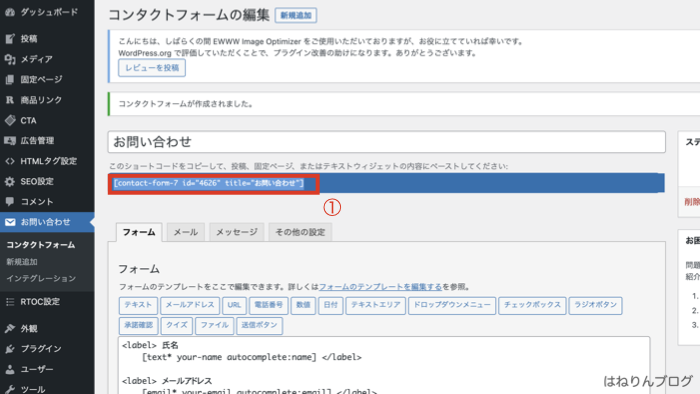
タイトルに分かりやすい名前をつけて、右側の「保存」をクリックします。

保存を押すと、タイトルの下にショートコードが表示されます。
このショートコードを後で使うので、コピーしておきます。

以上で、お問い合わせの設定が完了です。
続いて、実際のお問い合わせページを作ります。
固定ページでお問い合わせページを作る
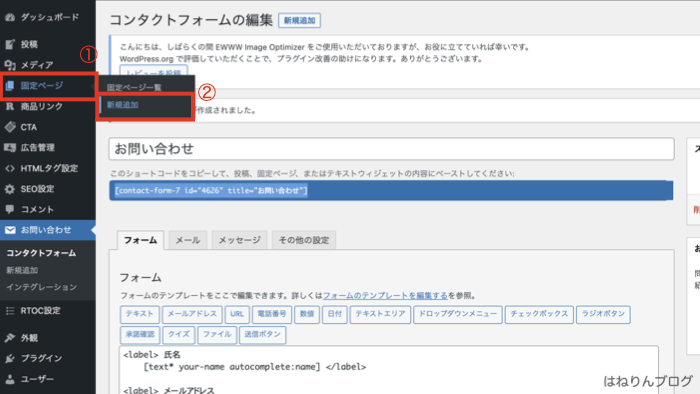
WordPressの左側のバーで「固定ページ」→「新規追加」をクリックします。

すると、固定ページの編集画面が開きます。
クラシックエディタかブロックエディタで表示画面が変わります。
今回は、ブロックエディタの画面で説明します。(操作方法はそれほど変わりません)

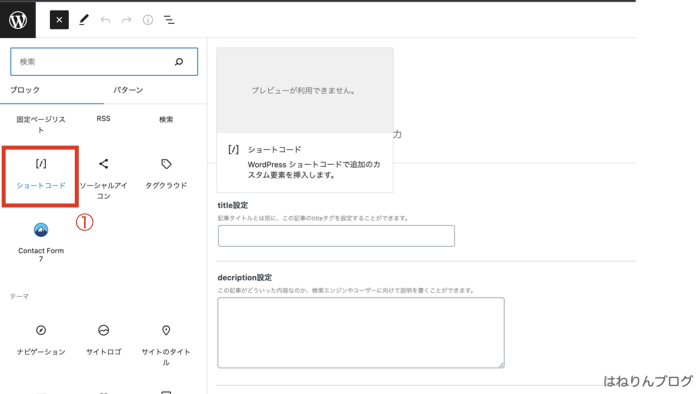
ブロックエディタを開いたら、「ショートコード」のブロックをクリックします。
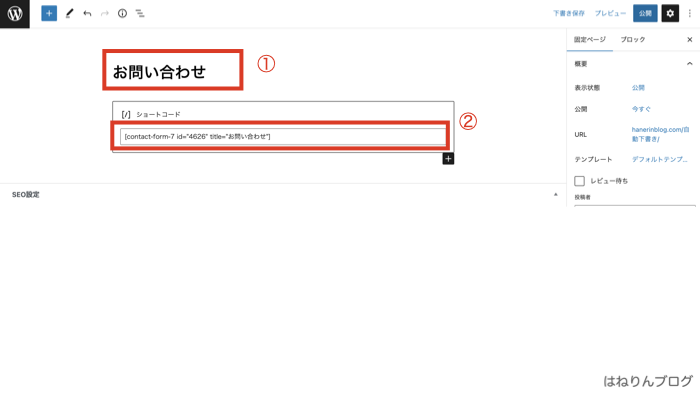
ページタイトルに、分かりやすい名前を入れます。
続いて、ショートコードに先ほどコピーしたショートコードを貼り付けます。

これで、お問い合わせページの作成が完了です。
右上の「公開」でページを公開しましょう。

それらしいお問い合わせページが作られています。
これで、お問い合わせの作成が完了です。
テスト送信をしてみる
お問い合わせの内容は、WordPressに登録した管理用メールアドレスに届きます。
自分の適当なメールアドレスを使ってテスト送信をしてください。
テスト送信が、メールアドレスに届いていればお問い合わせがうまく機能しています!



 ConoHaWING
ConoHaWING 
 シンレンタルサーバー
シンレンタルサーバー 
 エックスサーバー
エックスサーバー